Mejora la velocidad de tu web y el SEO con el uso de servidores CDN
Cuando se habla sobre elementos importantes en el SEO, llegas a la conclusión que cada experto tiene su propia experencia y opinión, que existen muchos mitos pero también muchas verdades demostradas y factores indiscutibles como es la velocidad en el Posicionamiento SEO. En esta píldora técnica, me centraré en explicar la forma más rápida y eficaz que existe a la hora de entregar nuestros contenidos estáticos y no es ni más ni menos que hacer uso de una red de distribición de contenidos (CDN).
¿Qué es una CDN?
 Es una red de distribución de contenidos (Content Delivery Network en inglés). Basados en una serie de servidores distribuidos por todo el mundo y que contienen una versión del contenido estático (imágenes, vídeos, css, javascript) de tu sitio web. Así, cuando un usuario visita tu web, recibe la información directamente desde el servidor más cercano geográficamente a este, obteniendo de este modo, una respuesta más rápida al enviar los datos. Además, bajaremos la carga del servidor de nuestro proveedor de hosting, tanto de uso de CPU como de tráfico web, ya que los contenidos los servirá directamente la caché del servidor CDN.
Es una red de distribución de contenidos (Content Delivery Network en inglés). Basados en una serie de servidores distribuidos por todo el mundo y que contienen una versión del contenido estático (imágenes, vídeos, css, javascript) de tu sitio web. Así, cuando un usuario visita tu web, recibe la información directamente desde el servidor más cercano geográficamente a este, obteniendo de este modo, una respuesta más rápida al enviar los datos. Además, bajaremos la carga del servidor de nuestro proveedor de hosting, tanto de uso de CPU como de tráfico web, ya que los contenidos los servirá directamente la caché del servidor CDN.Existen diversos proveedores CDN tanto de pago como gratuitos, en este caso vamos a explicar de forma básica como podemos beneficiarnos de esta tecnología a través del proveedor de Cloudflare.
¿Cómo funciona Cloudflare?
Lo primero que debes hacer es crearte una cuenta en Cloudflare y añadir tu dominio bajo su plan gratuito. Una vez añadido, Cloudflare te indicará que cambies los DNS de tu dominio por los suyos:elmo.ns.cloudflare.com
robin.ns.cloudflare.com
A partir de la comprobación de dichos cambios por parte de Cloudflare y transcurridas unas 24 horas, Cloudflare pasará a ser el resolutor de las zonas de nuestro dominio. Por lo tanto, para que nuestro sitio web no deje de funcionar debemos en ese transcurso de tiempo configurar el subdominio www para que apunte a la dirección IP de nuestro proveedor de hosting (donde tenemos alojada la web).
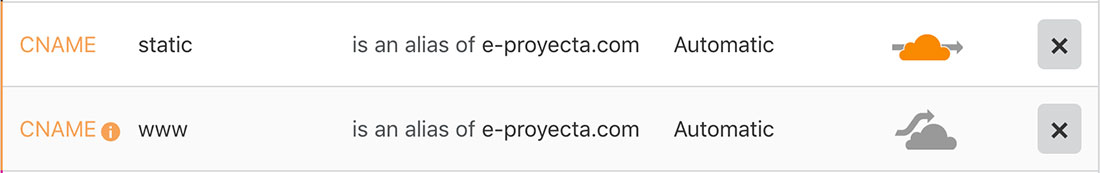
Con el paso anterior, nuestra web debería funcionar sin problemas, aunque todavía nuestros contenidos estáticos no se estarán sirviendo desde la CDN de Cloudflare. Para ello, debemos crear un subdominio llamado por ejemplo "static" que apunte a la misma dirección IP de nuestro hosting, con la diferencia que a este nuevo subdominio le activaremos la opción "HTTPS Proxy", pulsando sobre el icono de estado de la nube para que se ponga de color naranja. Este nuevo subdominio, lo tendremos que dar de alta como un nuevo virtualhost en el panel de control de tu hosting y deberá apuntar al directorio raíz donde estan alojados tus contenidos estáticos (normalmente al mismo directorio al que apunta tu subdominio www).

De este modo, y salvo por los inconvenientes producidos por el cambio de DNS que suele tardar entre 24 y 48 horas tendremos un sistema que actúa como un proxy (intermediario) entre los visitantes del tu sitio web y el servidor. Al actuar como un proxy, Cloudflare guarda temporalmente el contenido estático del sitio, el cual disminuye el número de peticiones al servidor pero sigue permitiendo a los visitantes el acceso al sitio, además nos protegerá ante ataques DDoS.
Con ello, Cloudflare está actuando además como cortafuegos a través de static.e-proyecta.com y nuestro servidor, y por supuesto, como redistribuidor de todos los contenidos que tengamos alojados en nuestro virtualhost static.e-proyecta.com, que es, donde deberemos ubicar nuestros contenidos estáticos y llamarlos con esa ruta desde el código HTML de nuestro sitio web: https://static.e-proyecta.com/js/*, https://static.e-proyecta.com/css/*, https://static.e-proyecta.com/images/*, etc.
Además, desde el panel de Cloudflare se pueden establecer entre otros aspectos:
- El tiempo de expiración de su caché.
- Purgar a tiempo real parte o toda caché almacenada.
- Establecer reglas concretas de cacheado.
- Establecer reglas de seguridad: bloqueos de acceso por países, estoy siendo atacado, etc.
- Establecer el tipo de contenido que desea ser auto minificado (HTML, CSS, JS) que es una buena práctica en el desarrollo web.
- Y un largo etcétera que merece la pena ver.
Conclusión
La velocidad de carga de tu página web es esencial para la buena experiencia de usuario, además es un factor importante para los buscadores, por lo que ganarás posicionamiento orgánico. Si deseas que Proyecta como proveedor de hosting configure tu alojamiento web con este tipo de tecnología no dudes en solicitarnoslo.


¿Qué opinas? ¡Déjanos aquí tus comentarios!